UnityのUGUIとは?使い方
UnityのUGUIとはUIを作成できる機能である。UIというのはHPゲージ、スコア、ボタン、スタートメニューといったゲーム情報や操作できるものを指す。
ゲーム制作に必要不可欠なUIをUGUIであれば比較的簡単に実装できるので、詳しい使い方を紹介していく。
UGUIの使い方目次
Canvas作成TextMeshPro配置
Image配置
ボタン配置
目次にもどる
Canvas作成
CanvasはHPゲージ、スコア、ボタン、スタートメニューといったUI要素を描く土台である。まずはCanvasを作成していく。手順は以下の通り。
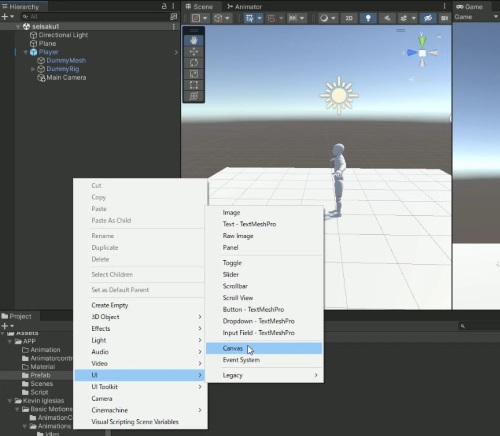
ヒエラルキー欄で右クリックし、UI→Canvasのように選択する。

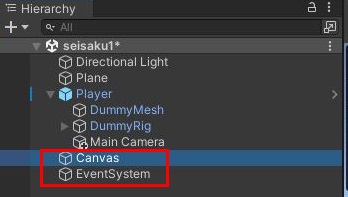
以下のようにゲームオブジェクトとしてCanvasとEventSystemが作成される。

Canvasの四角形の中に画像やボタンといったUIを配置していくことになる。
注意点はCanvasのサイズはゲームビューの画面サイズに左右されるということ。
よって、本格的にUIを作る前に画面サイズを決める必要がある。画面サイズを決めるにはプラットフォーム(ゲーム機の種類)をどれにするかを考えておく必要がある。プラットフォームについては以下の記事で紹介しているので確認してほしい。
プラットフォームについて
画面サイズの調整方法については別記事で紹介する。ひとまずCanvasにUIを配置する方法について紹介していく。
目次にもどる
TextMeshPro配置
まずはTextをUIとして表示できるようにしたい。そのためにTextMeshProを使えるようにする必要がある。Canvasを選択した状態で右クリックし、UI→TextMeshProのように選択しよう。ゲームオブジェクトのText(TMP)を作成できる。
.jpg)
以下のような画面が出る。
.jpg)
「Import TMP Essentials」を選択しよう。
するとプロジェクトビューのAssetsにTextMeshProのフォルダが作成される。
これでTextMeshProが使えるようになった。
ただしこのままでは日本語で使用することができない。日本語で使うための方法として Google Fontsを使用するという手がある。
以下のページへ入ってみてほしい。
Google Fontsサイトへ
Google Fontsはグーグルが運営しているWebフォントのサービスであり、基本無料で商用利用もできる。
自分の好きなフォントを選ぼう。今回は「Noto Sans Japanese」を選択した。
.jpg)
以下のような画面となるので「Download family」を選択しよう。
.jpg)
ダウンロード後に解凍すると以下のようなファイルがある。各ファイルをダブルクリックするとどんなフォントなのか見ることができる。

今回は「NotoSansJP-Medium.otf」をUnityに取り込むことにする。Aseetsフォルダ直下にFontsフォルダを作成してドラッグ&ドロップで取り込むのがおすすめだ。
続いてWindows→TextMeshPro→Font Asset Creatorのように選択しよう。
.jpg)
以下のような画面になる。
.jpg)
Source Font Fileの項目ではUnityに取り込んだファイルを選ぼう。
Atlas Resolutionの項目はどちらも8192にしよう。
Character Setの項目では「Custom Characters」を選択しよう。
以下のような入力欄がある。ここには文字テキストを入力する必要がある。
13.jpg)
文字のテキストをGitHubGistで提供してくれている人がいる。以下のページへ入ってみてほしい。
Google Fontsサイトへ
rarを選択すると以下のように文字が出るので全て選択してコピーして入力欄に貼り付ける。
.jpg)
「Generate Font Atla」を選択する。
.jpg)
しばらくすると以下のような画面が出るのでSAVEを選択する。
.jpg)
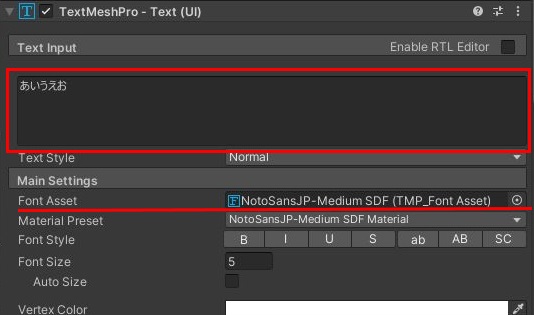
ゲームオブジェクトのText(TMP)のTextNeshPro-Text(UI)のFont Assetの◎マークを選択し、「Noto Sans Japanese」を選択しよう。

赤枠の部分に日本語を入力してみよう。
以下のように反映される。
.jpg)
文字入力の他にもTextNeshPro-Text(UI)のコンポーネントには多数の機能がある。ひとまず以下は覚えておきたい。
FontSize…文字の大きさ変更
Vertex color…文字の色変更
Spacing Options(em)のcharacter…文字の間変更
Spacing Options(em)のLine…行の間変更
Allgnment…文字をどの方向に揃えるか選択
特にSpacing Options(em)のcharacterで文字の間の距離を変更できるのが利点(以前のText機能にはなかった設定)。
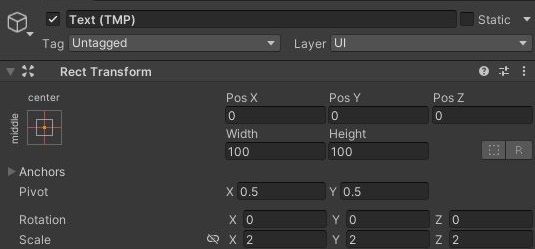
ゲームオブジェクトには最初からTransformのコンポーネントがついているのが普通。だがText(TMP)のコンポーネントはRect Transformという違った名前となっている(TextだけでなくUGUI関係のゲームオブジェクトのコンポーネントにはRect Transformがついている)。

通常のTransformとはやや異なる。
Pos X、Pos Y、Pos Zで位置を変更可能。
WidthとHeightでText(TMP)自体の大きさを変更できる。
目次にもどる
Image配置
まず、ペイントソフトなどで絵を適当に書いて画像を作成しjpgやpngなどで保存しよう。
プロジェクトビューへドラッグ&ドロップで取り込もう。
取り込んだ画像を選択してインスペクター欄を見てみよう。
TextureTypeの項目を選択し、Sprite(2D and UI)に変更し、Sprite ModeはSingleに設定しよう(こうすることで、画像データをSpriteという形式で読み込め、2Dオブジェクトとして扱うことができる)。
.jpg)
その後にインスペクター欄の下にあるApply(適用の意味)を選択することで反映させられる。
続いてCanvasを選択した状態で右クリックし、UI→Imageのように選択しよう。
.jpg)
するとImageのゲームオブジェクトが作成される。
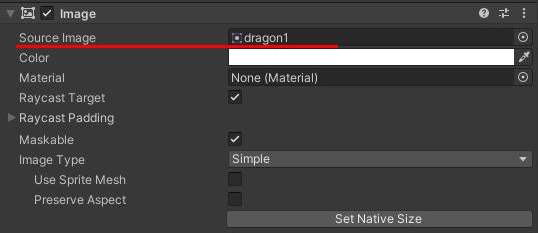
Imageのゲームオブジェクトを選択してインスペクター欄を見るとImageのコンポーネントにSource Imageの項目がある。

◎マークを押すとプロジェクトビューに取り込んだ画像が出てくるはずなのでダブルクリックする(出てこない場合は検索しよう)。
すると以下のように画像が表示されるはずだ。
.jpg)
目次にもどる
ボタン配置
Canvasを選択した状態で右クリックし、UI→Button-TextMeshProのように選択しよう。.jpg)
すると以下のようにButtonのゲームオブジェクトができ、その子としてText(TMP)ができる(ボタン名表示に使われている。ボタン名が表示されない時にはText(TMP)の設定をすませた上でFont Assetを選択しよう)。
.jpg)
Button本体のインスペクターを見てみよう。Imageのコンポーネントがあり、そこでボタンの画像が設定されている。
.jpg)
下のほうにOn Click()とある。
.jpg)
ここでボタンを押された際に呼び出すゲームオブジェクトやメソッドを指定することができる。
試しにゲームオブジェクトのCubeを作り、スクリプトに以下のようなメソッドを作りアタッチしよう(今回はButtonreiとよるスクリプト名にした)。
そして以下のように呼び出すゲームオブジェクト名、スクリプト名、メソッド名を選ぼう。
 1.jpg)
再生してボタンを押すと「ボタン押した」とログが出る。
Unityに搭載されているボタンは簡単に作成できテストの際などには便利。ただ問題点もありゲームに実装するには向かない。おすすめのボタンの作り方は別記事で紹介していく。
続きの記事は以下。
メニュー画面の作り方