Unityでのメニュー画面の作り方
「キャラ」、「装備」、「アイテム」などの参照・使用が可能なメニュー画面はRPGはもちろん、その他のゲームでも必要になることが多い。そこでメニュー画面の土台の作り方の一例を紹介していこうと思う。
UGUIのimageやtextの出し方などの基本がわからない場合は先に以下の記事を確認してみてほしい。
UGUIとは?使い方
Unityでのメニュー画面目次
メニュー画面の仕様・準備メニュー画面作成
スクリプト記述
目次にもどる
メニュー画面の仕様・準備
今回はESCキーを押すと、「キャラ」、「装備」、「アイテム」の選択肢が出現するメニュー画面を作っていこうと思う。「キャラ」、「装備」、「アイテム」はボタンにして、2つ以上同時には押せない形式にする。ボタン選択画面の右に各ボタンの項目の詳細を記述する画面を出す(今は何も書かれていないが・・・)。
.jpg)
ボタンについては以下の無料アセット(2023年5月現在は無料)を使うことにする。
目次にもどる
メニュー画面作成
メニュー画面の作成を行っていく。ヒエラルキー欄で右クリック→UI→Imageのように選択する。Canvasの子要素としてImageができるので、今回は「Menu」という名前に変更する(ボタン選択肢表示の画面)。「Menu」のインスペクター欄を見てImageコンポーネントのColarを変更する。色と透明度をお好みで変えよう。
「Menu」をゲームビューを見ながらWidth、Height、ScaleのXとYを調整し、ちょうどいいサイズにする(お好みで)。なおCanvasのCanvasコンポーネントのRenderMode(Canvasをカメラにどのようにうつすかの設定)の項目はScreen-Space Overlayにしてカメラの描写範囲の最前面にCanvasを配置するようにしておこう(デフォルトでこの設定になっているはず)。
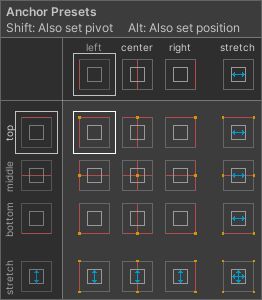
「Menu」の位置を調整する。今回は画面左上を基点に位置調整を行おうと思うのでインスペクター欄のRect Transformで以下を選択する。

Pos Xと PosYの値を調整してちょうどいい位置にする。
.jpg)
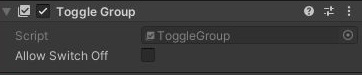
「Menu」のインスペクター欄のAdd Componentでコンポーネント「Toggle Group」を追加する。このコンポーネントの説明は以下の通り。

Toggle Group
「複数あるボタンのうちの1つのボタンしか選択できない」といったような処理を実現したい時に用いる(ボタンだけでなくタブを作りたい時も重宝する)。
これを使わなくてもプログラムで実現することは可能。だが、1つのボタンが押された時に他ボタンが押されているかを確認・・・みたいなことをしないといけないので、特にボタンの数が増えるとかなり面倒だ。
作業に戻る。続いてヒエラルキー欄で右クリック→UI→ToggleのようにしてToggleを作成する。Canvasの子要素にして名前を「Chara」とする(これがキャラ画面を出すためのボタンとなる。)。
「Chara」のインスペクターのToggleのコンポーネントの「Group」の欄に「Menu」のゲームオブジェクトをドラッグ&ドロップして持ってきて指定する。これでToggleの紐づけが完了する。
.jpg)
「Chara」のサイズや位置を先ほどと同様に修正する。あらかじめ子要素となっているlabelを使うか、ヒエラルキー欄で右クリック→UI→TextMeshProを追加して「Chara」の子要素とする。「キャラ」と文字を入力する。
日本語が出てこないという問題がある場合は以下の記事を確認しよう。
UGUIとは?使い方
Charaの子要素の「Background」のimageコンポーネントのSource imageを先述した無料アセットの30button_redにする(お好みでいい)。
Backgroundの子要素の「Checkmark」のimageコンポーネントのSource imageを先述した無料アセットの30button_redにする(お好みでいい)。
「Checkmark」のインスペクター欄のAdd ComponentでOutlineを追加する。OutlineコンポーネントのEffect Colorを黒に設定する。Checkmarkは選択された際に出るImageの設定であるため、このようにOutlineを黒表示する設定にすることで、選択されたことがわかりやすくなる。
「Chara」と文字のサイズと位置を先ほどと同様に調整を行い、以下のようにする。
.jpg)
「Chara」のゲームオブジェクトを右クリックしてDuplicateして複製して2つ増やす。1つを「Soubi」、もう一つを「Item」と名前をつける。「Soubi」につく文字を「装備」、「Item」につく文字を「アイテム」として、今までと同様に位置調整。以下のような形にしていく。
ゲームオブジェクト
.jpg)
ゲームビュー
.jpg)
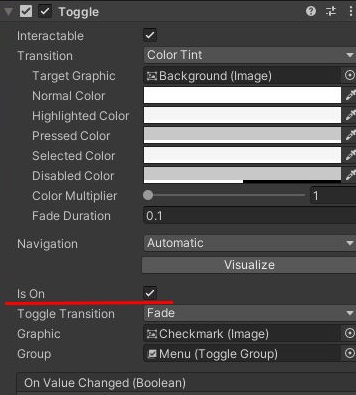
今回はメニューを開いたら最初は「Chara」が選択されている状態にしたい。よって「Chara」のインスペクター欄を見てToggleコンポーネントのis Onにチェックをつけておく。

逆に「Soubi」と「Item」についてはToggleコンポーネントのis Onのチェックは外しておこう。
ボタン選択時の内容を書く土台を作る。ヒエラルキー欄で右クリック→Create Emptyで空のゲームオブジェクトを作成する。Canvasの子要素にして名前を「Menuinside」とする。
右クリック→UI→Imageと選択しImageを作成し、「Menuinside」の子要素として名前を「insidekyoutuu」とする。今までと同様にサイズと位置調整を行い、色変更をお好みで行い、以下のように配置する。
.jpg)
最後にCanvasを非アクティブ状態にする。
.jpg)
こうすることでCanvasとその子要素が全て非アクティブとなり見えない状態となる。
目次にもどる
スクリプト記述
以下のようにスクリプトを記述し、「Menutyousei」のゲームオブジェクトを作成(スクリプトを配置するためだけのオブジェクトなので何でもOK)しアタッチする。スクリプトの内容は以下の通りだ。
Inputについてよくわからない場合は以下の記事を確認してほしい。
Input関数について
if (Input.GetButtonDown("Cancel"))はデフォルトではESCキーが押されたなら・・という意味になる。Updateメソッド内に書いてあるので毎フレームチェックされる。
menuzyoutaiのbool変数がfalseの時にESCキーを押すと、menuzyoutaiがtrueとなる。
加えて、MenuObjectはシリアライズしておりインスペクター欄でCanvasを指定しておく。MenuObject.gameObject.SetActive(true);と記述しているので、Canvasがアクティブとなりメニュー画面が表示される。
更に自分のゲームではマウスカーソルを通常は表示せずに位置固定しているので、マウスカーソルを非表示にして位置固定解除を行っている。
menuzyoutaiのbool変数がtrueの時にESCキーを押すと、menuzyoutaiがfalseとなる。
先ほどとは逆にCanvasを非アクティブ化しマウスカーソルを非表示にし位置を固定する。
これまでの処理を行うと以下のような操作が可能である。
以上のようにESCキーを1回押すとメニュー画面が出る。最初はキャラボタンが選択されている。マウスカーソルが表示されるので、キャラ、装備、アイテムのいずれかを押すとそのボタンだけ黒くアウトラインが出て、それ以外のボタンが以前押されていたとしてもアウトラインが消える。もう1度ESCキーを押すとメニューが消える。
続きの記事は以下。
レベルアップシステム
メニューにパラメータを記述。
パラメータ管理・表示