UnityのHPゲージの作り方
前回までの記事で剣で斬りつけることで敵にダメージを与えて倒すことが可能となった。前回までの記事↓
TPSのキャラ移動
ジャンプ
ダッシュ実装
自作キャラを動き回らせる
剣を振る方法
剣コンボ
足が浮く対策
剣の軌跡の作り方
燃える剣の必殺技
ステータス管理
ダメージ判定・処理
現状ではHPが0になった時に消えるだけであり、敵のHP残量がわからない。HPが0になった時以外は攻撃当たったのか?ダメージが入っているのか?すらわかりづらい。
よって今回の記事ではUnityでのSliderを使用したHPゲージの作り方を紹介していく。
HPゲージの作り方目次
HPゲージ作成スクリプトでのHPゲージ操作
目次にもどる
HPゲージ作成
以下のようにGameObject→UI→Sliderと選択しよう(ヒエラルキー欄で右クリック→UI→SliderでもOK)。.jpg)
ヒエラルキー欄にCanvasがあり、その子としてSliderがある構造のゲームオブジェクトが作成される。
Canvasの名前をEnemyGaugeとした。そしてEnemyGaugeを敵ゲームオブジェクトの子にしよう(これで敵ゲームオブジェクトに追従してEnemyGaugeが動くようになる)。
EnemyGaugeのCanvasコンポーネントのRenderMode(Canvasをカメラにどのようにうつすかの設定)の項目を「WorldSpace」に変更しよう。各項目の説明は以下の通り。
World Space
ワールド空間上の決められた位置にCanvasを配置。カメラの描写範囲から外れれば見えなくなる。
Screen-Space Overlay
カメラの描写範囲の最前面にCanvasを配置する。カメラとCanvasの間に他のゲームオブジェクトが入ってCanvasが見えなくなるといったことが起こらない。
Screen-Space Camera
画面描写範囲にCanvasを配置する。最前面という指定はなく、カメラとCanvasの距離をPlane Distanceの項目で決められる。
今回の敵HPゲージは敵に追従し、カメラ描写範囲から外れれば見えなくするようにしたい。よって「World Space」を選択した。
そうするとEvent Cameraの項目が出てくるので、今までの記事によりPlayerの子となっているMain Cameraをドラッグ&ドロップ。
.jpg)
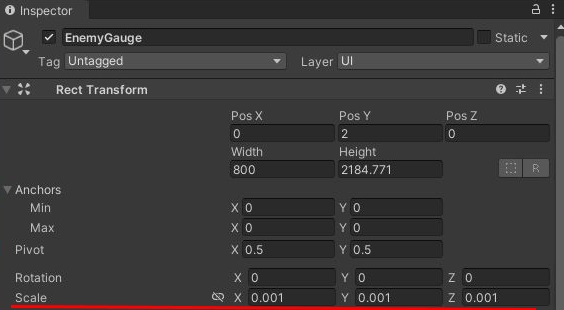
EnemyGaugeがデカすぎるので、Rect TransformのScaleの値を小さくする。今回はX、Y、Zを0.001とした(値は適当でいいがとにかく小さくしよう)。

EnemyGaugeの子であるSliderの位置を調整。敵ゲームオブジェクトの真上にHPゲージが来るようにする(いったんEnemyGaugeと敵ゲームオブジェクトをX=0、Y=0、Z=0に集めるとやりやすい)。
.jpg)
Sliderの子としてHandle Slide Areaがある(つまみ部分)。HPゲージを作るには邪魔となるので削除する。
.jpg)
つまみ部分を削除したことですきまができ、今のままでは不自然となってしまう。まずはSliderの子のFill Areaのインスペクター欄を開き、Rect TransformのLeftとRightを0にする。
.jpg)
そして、同様にFill Areaの子のFillのRect TransformのWidthを0にすれば解決する。
後は、SliderのWidthやHeightの値を変えてHPゲージの幅や大きさをお好みに調整しよう。
続いてHPゲージの色を設定していく。
Fill Areaの子のFillのImageコンポーネントのColorでHPゲージのバー部分の色を決められる。今回は赤にしてみた。
.jpg)
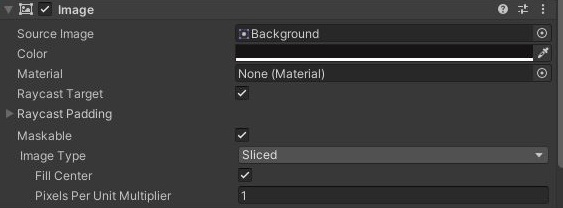
Sliderの子のBackgroundのImageコンポーネントのColorでHPゲージの後ろの色を決めることができる。今回は黒にしてみた。

SliderのSliderコンポーネントのvalue(最小は0で最大は1)は値を変えることでスライダー操作ができる。値が最大の1だとFillのImageコンポーネント(赤)が全て出てHPが満タンの表現ができる。値が最大の0だとFillのImageコンポーネント(赤)が全て消え、BackgroundのImageコンポーネントを黒が全てとなりHPが0の表現ができる。
.jpg)
このValueをスクリプトで操作することでHPゲージを実現するのだ。
Directionはスライダー操作の方向を示す(要するにHPゲージが減る方向。お好みで設定しよう)。
.jpg)
ただ、他の方向にバーが減るゲームもいっぱいあるので、自分好みに設定しよう。
両端のデザインはデフォルトでは以下のように丸くなっている。だが、FillとBackgroundのImageコンポーネントのSource ImageをNoneにすると四角にすることも可能。これはお好みで。
.jpg)
目次にもどる
スクリプトでのHPゲージ操作
新しいスクリプトを作成し、名前を今回はEnemyGaugemukiとする。以下のように記述し敵となるゲームオブジェクトにアタッチする。[SerializeField] Canvas canvas;とシリアル化しており、以下のようにEnemyGaugeを指定する。
.jpg)
続いてcanvas.transform.rotation = Camera.main.transform.rotation;としている。
Main Cameraの向きをEnemyGaugeの向きに代入することで、ゲーム中いつでもHPゲージがこちらを向くようになる。
getcomponentせずとも以上のようにCamera.main.とすればメインカメラ(タグがMainCameraとなっており、ゲーム中の画面となるカメラ)をとってこれる。
これでHPゲージが完成しこちらへ向くようになった。後は現在のHPを表示し、ダメージを受けたら減るようにしていく。
以前の記事で作成した敵のゲームオブジェクトにアタッチされているCharaDamageスクリプトに以下のように記述を追加する。
[SerializeField] Slider Slider;としてシリアル化している。作ったHPゲージのSliderを指定しておこう。
.jpg)
StartメソッドにはSlider.value = 1;の記述を追加している。Slider.value = 1;とすることでvalueの最大値は1であるためHPが満タンの表現ができる。
Damageメソッドはこの敵ゲームオブジェクトがダメージを喰らった時に呼び出される(前回の記事で作成)。ダメージ処理の後にSlider.value = (float)HP / (float)charadata.MAXHP;と記述している。今のHPをMAXHPで割った値をSliderのvalueに代入することでHPが減少の表現ができる。HPもMAXHPもint型であり、int同士の割り算は小数点以下は0となってしまう。よって(float)とつけることでfloatの変数としてふるまうようにする。
以上のような作業を行えば、HPゲージが常にこちらを向き、敵を攻撃するとHPゲージが減る。
続きの記事は以下。
敵の攻撃